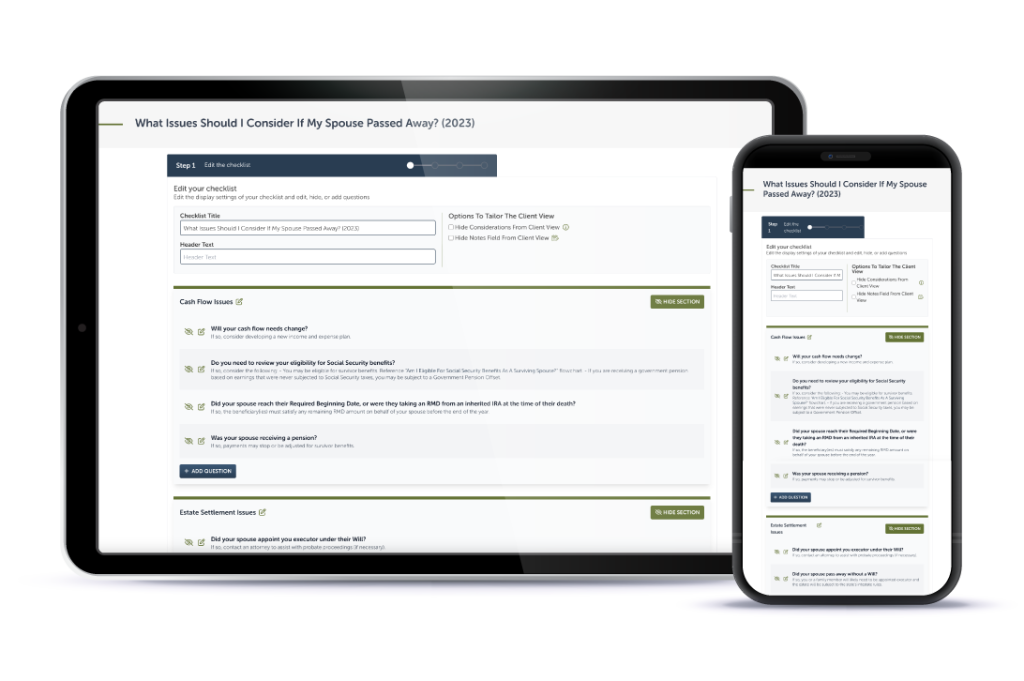
In October, we launched a Deluxe membership option at fpPathfinder. It addressed one of the most requested features we had heard from our members at the time which was to develop a white-label solution. The Deluxe membership allowed advisors to add their logo and customize the colors of the checklists and flowcharts to match their own brand.
While we launched with five stock color schemes, we also included a section where advisors could add their own colors. In speaking with many advisors about how they could customize the flowcharts and checklists to better match their own brand, we decided to document some of our experience in doing this.
Color Tips
- You may already have the logo colors. If you received a logo package from your logo designer, they may have included a one page summary of the color palette you should use in addition to your logos.
- You have color codes, but they don’t work. Web Designers refer to specific shades of color by using HEX codes or RGB codes. Hex codes is what we use and contain six letters or numbers but always start with a hashtag “#”. If that’s what you have, you can plug that into the white-label setting page. If not, you can easily convert RGB to HEX, CMYK to Hex, and Pantone to Hex.
- You don’t have a color palette. We can work with that! There are a lot of interesting websites that can help you develop your own color palette. If you have one color in your logo and want to build a palette around that, paletton.com offers a very interesting tool to build several different yet thoughtful colors together.
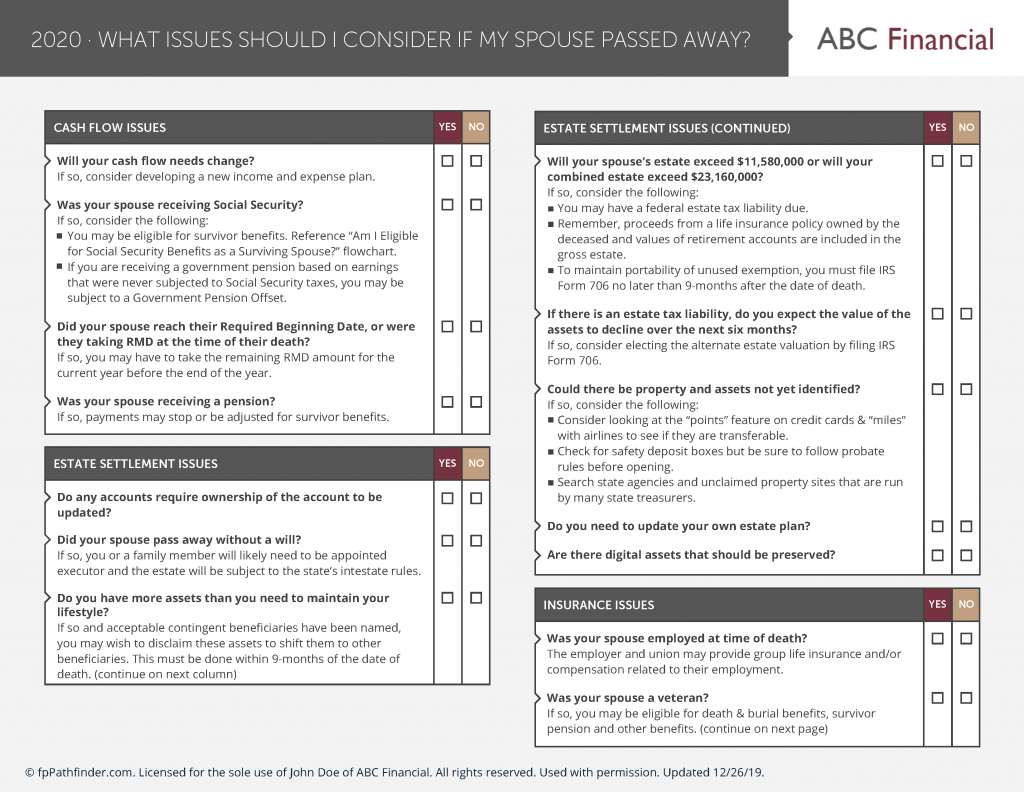
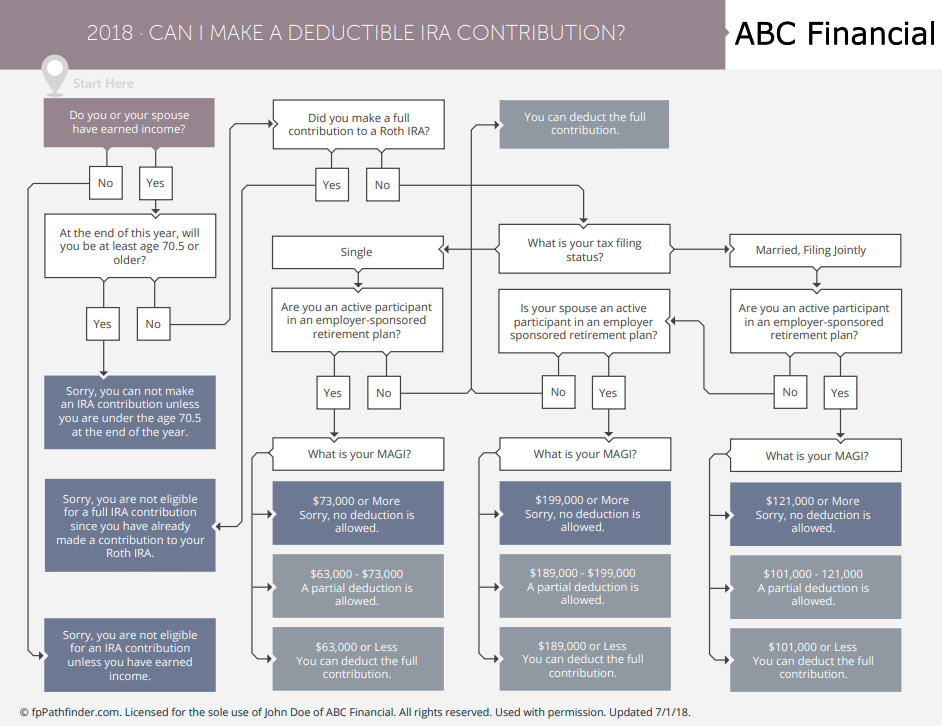
White-label Color Examples
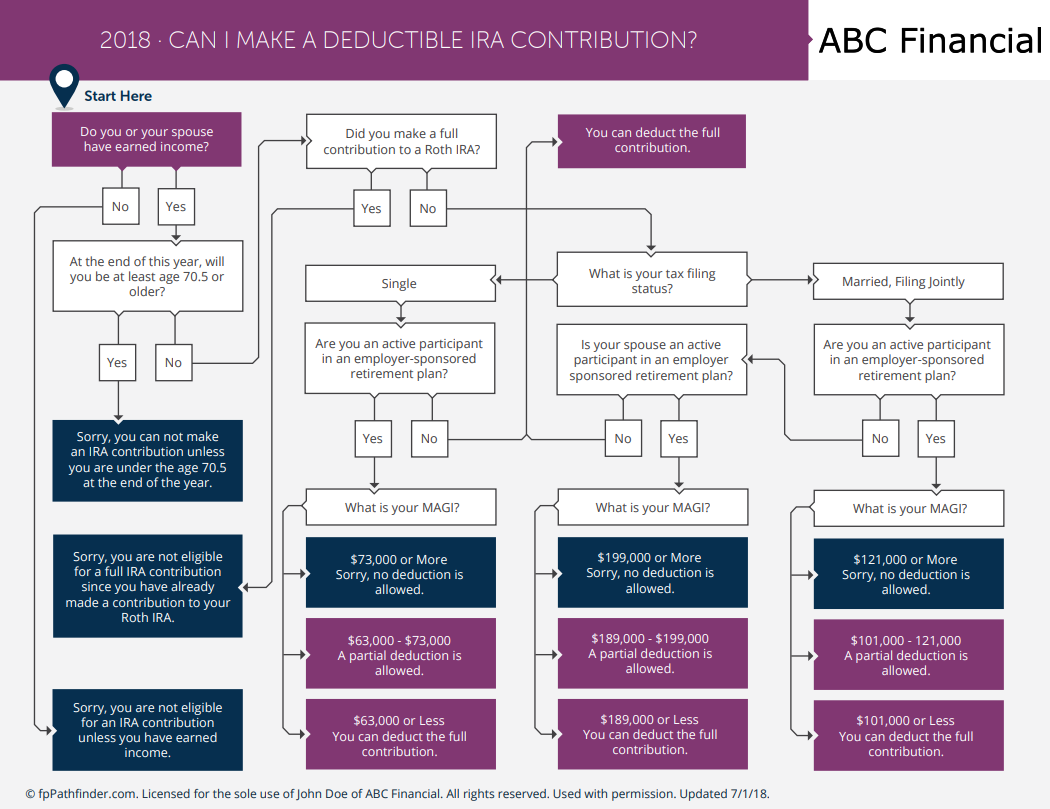
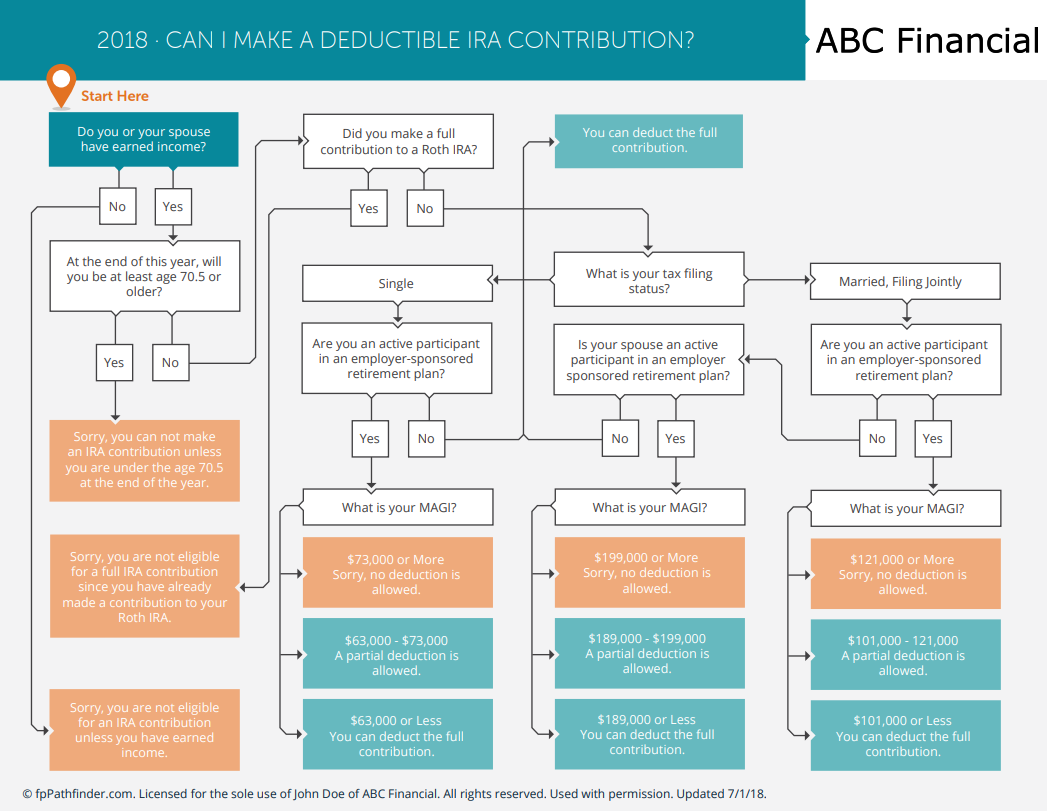
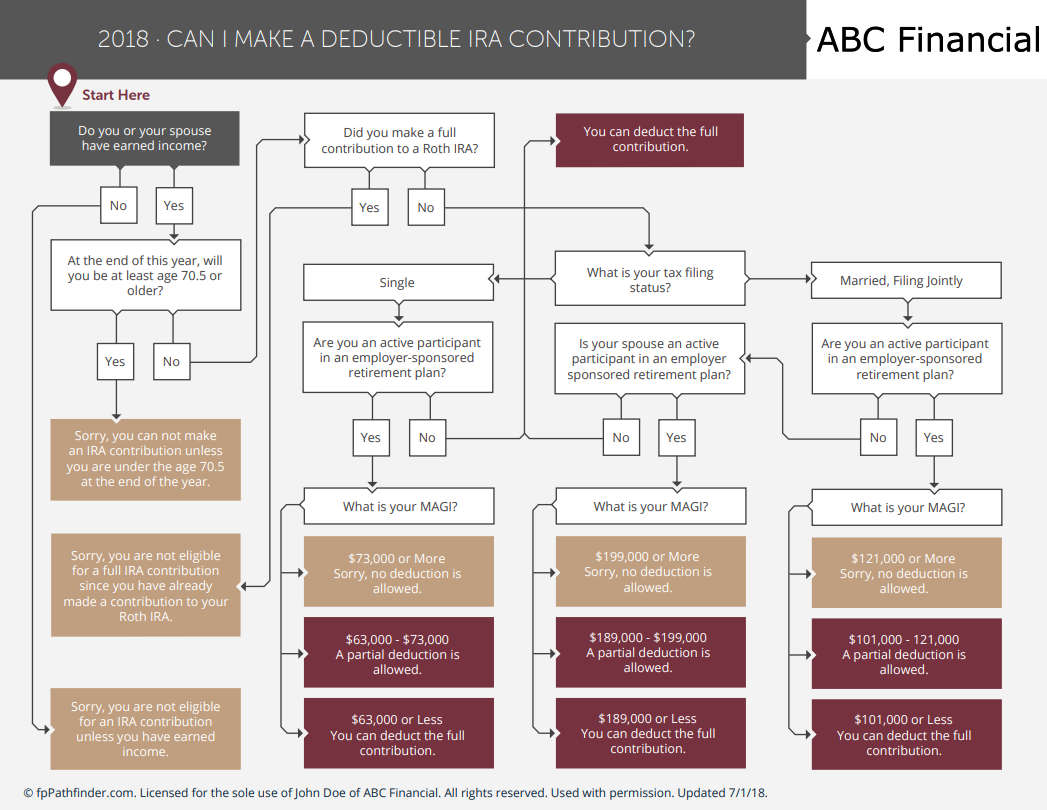
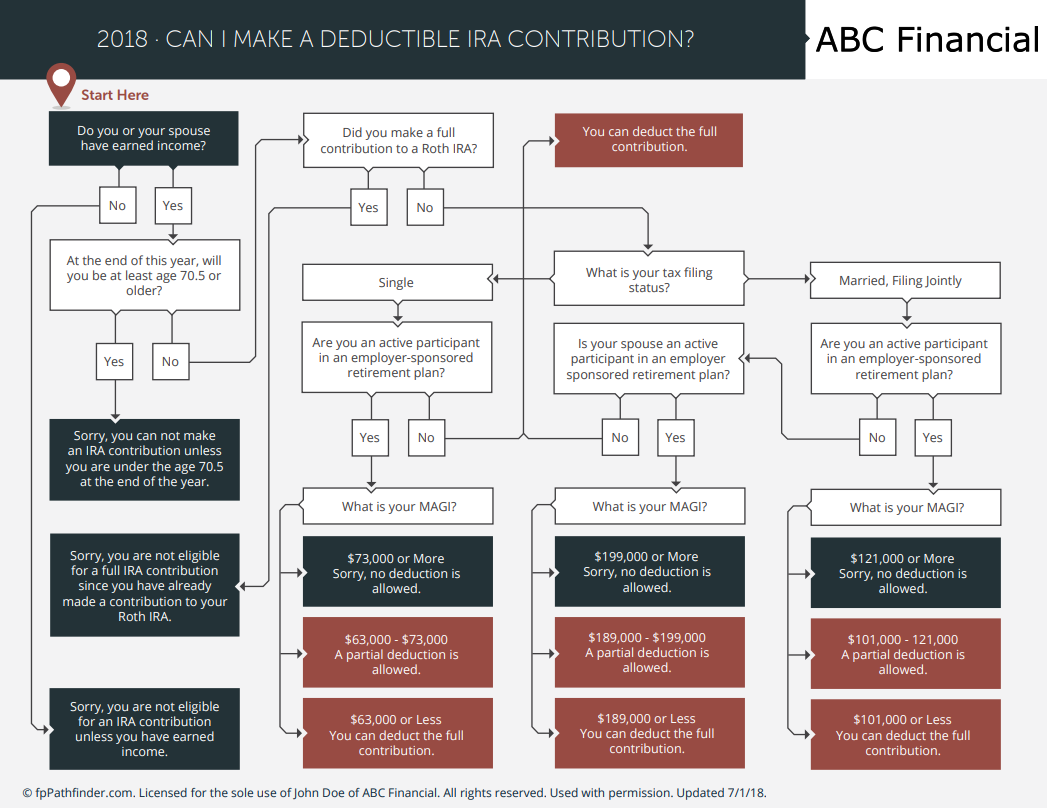
Below are nine examples of color palettes that we find to be particularly attractive. If one stands out to you, go ahead and plug the color codes in the custom color scheme section of the White Label Settings page. Not a Deluxe member? No worries, non-members can customize a sample too.

Primary Color: #96858f, Secondary Color: #6d7993, Accent Color: #9099a2, Location Icon: #D5d5d5

Primary Color: #813772, Secondary Color: #062f4f, Accent Color: #813772, Location Icon: #062f4f

Primary Color: #07889b, Secondary Color: #efaa7b, Accent Color: #66b9bf, Location Icon: #e37222

Primary Color: #565656, Secondary Color: #c09f80, Accent Color: #76323f, Location Icon: #76323f

Primary Color: #233237, Secondary Color: #233237, Accent Color: #984b43, Location Icon: #984b43

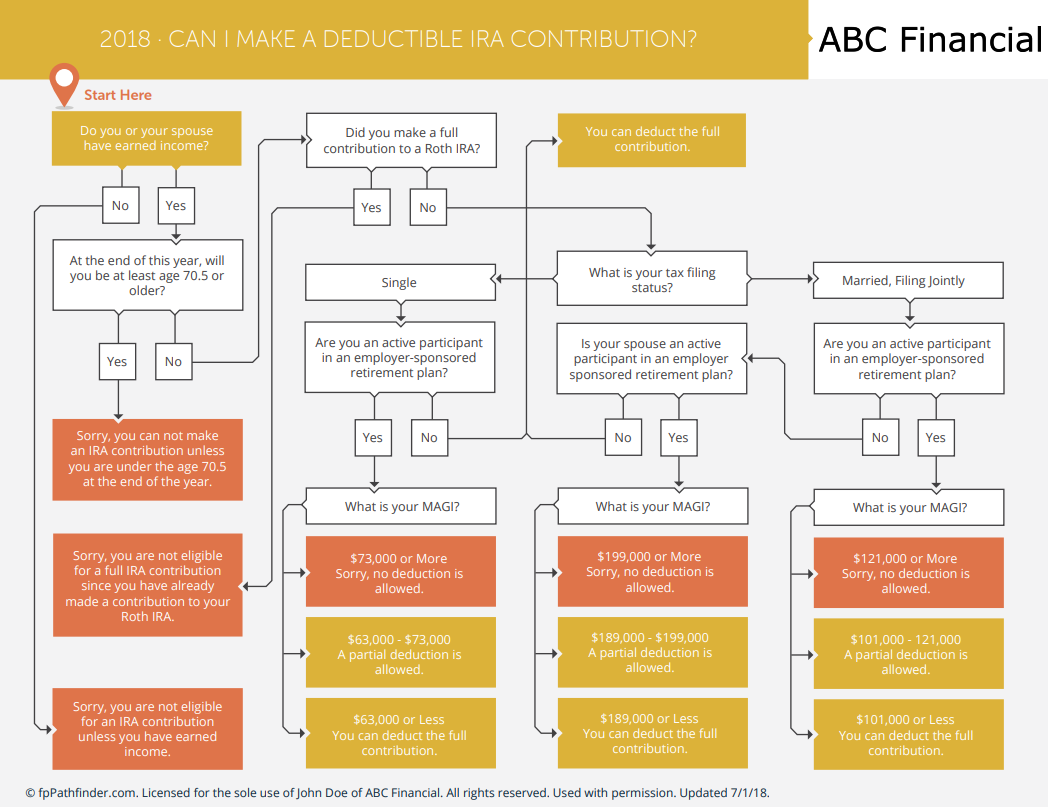
Primary Color: #dcb239, Secondary Color: #df744a, Accent Color: #dcb239, Location Icon: #df744a

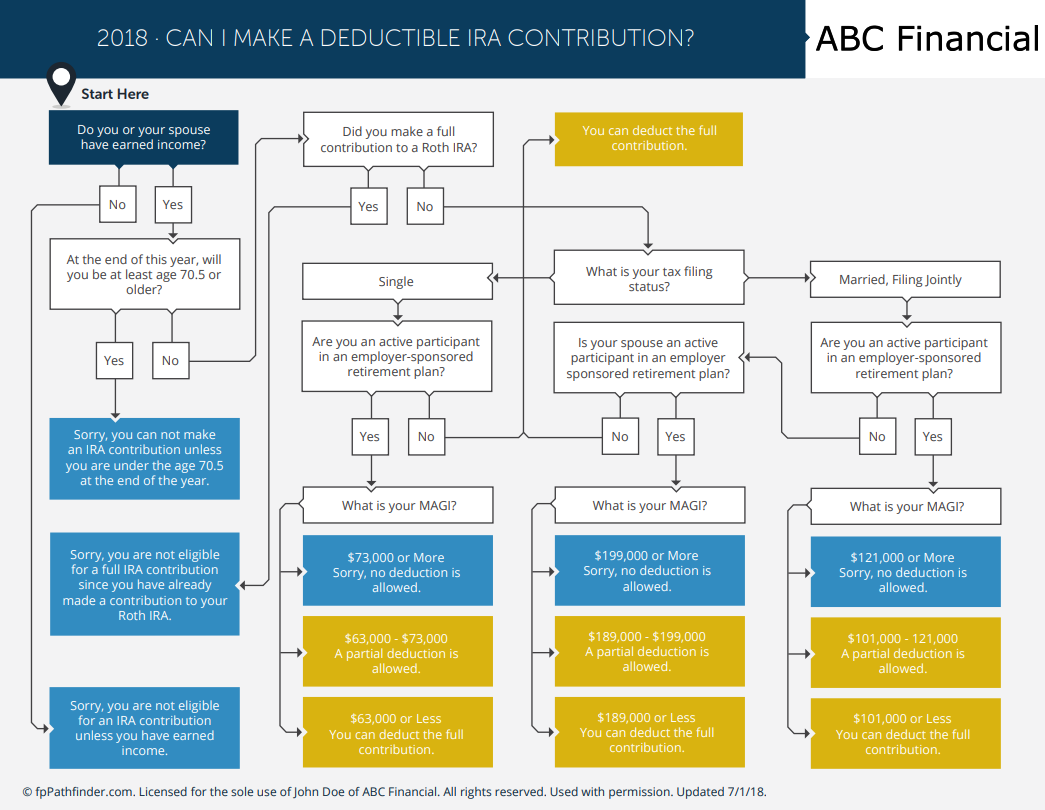
Primary Color: #0b3c5d, Secondary Color: #328cc1, Accent Color: #d9b310, Location Icon: #1d2731

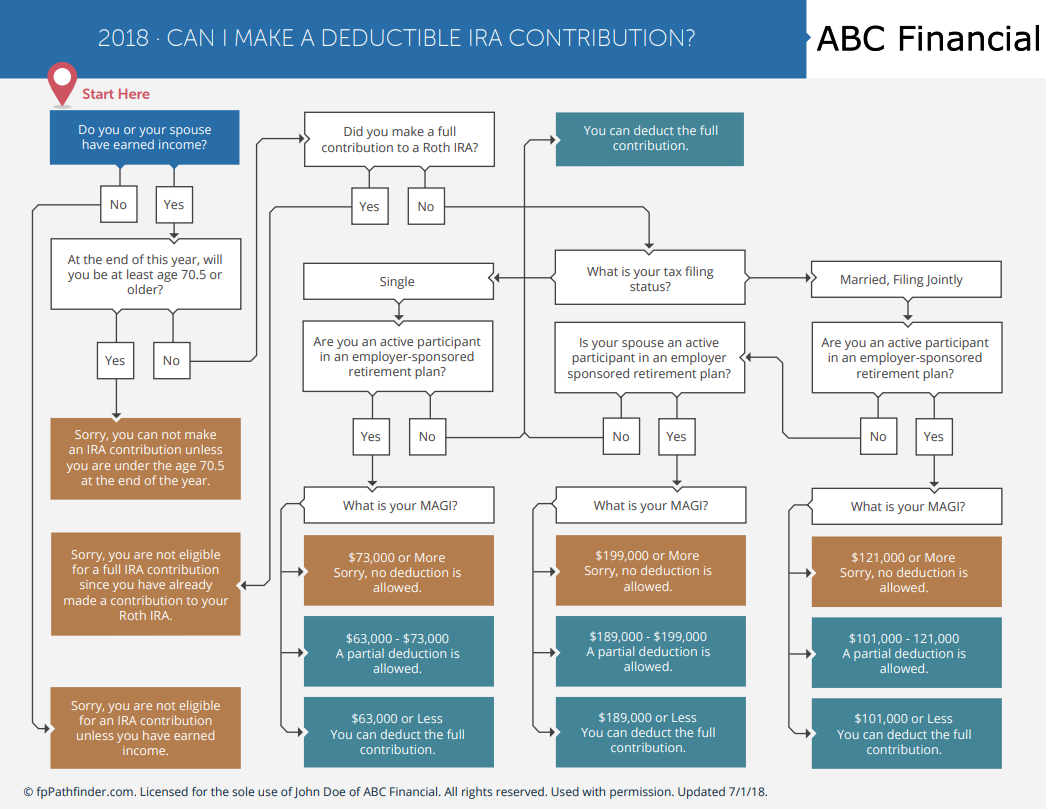
Primary Color: #286da8, Secondary Color: #b37d4e, Accent Color: #438496, Location Icon: #cd5360

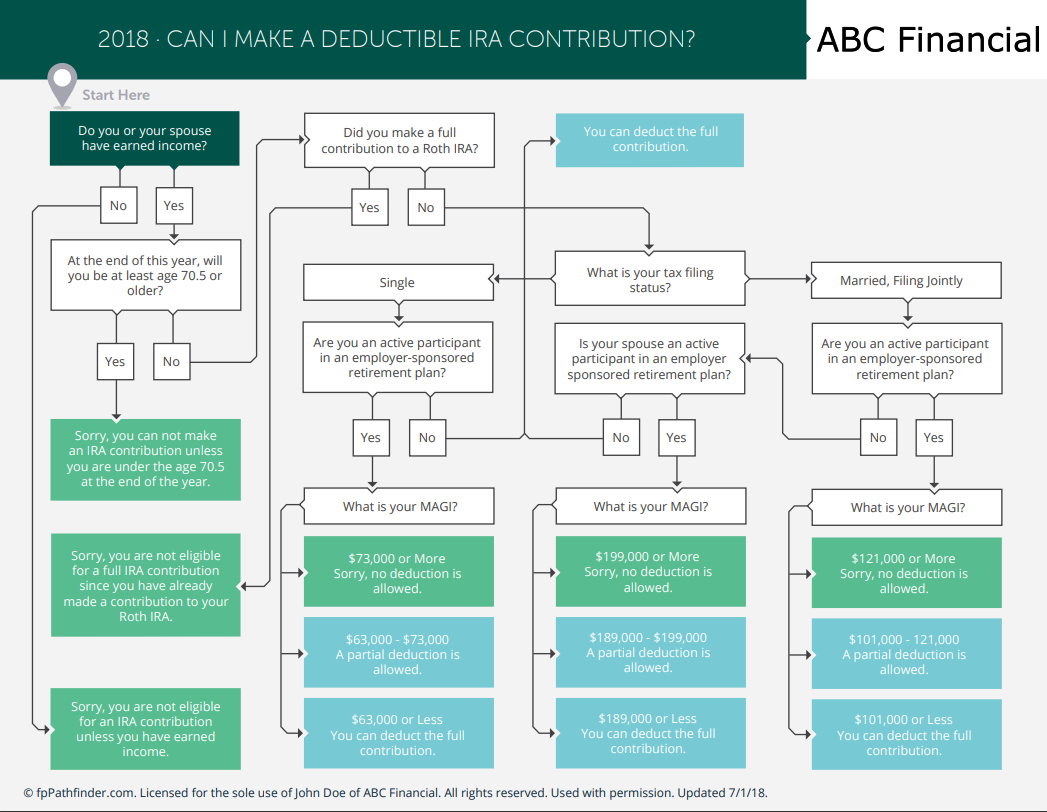
Primary Color: #015249, Secondary Color: #57bc90, Accent Color: #77c9d4, Location Icon: #a5a5af

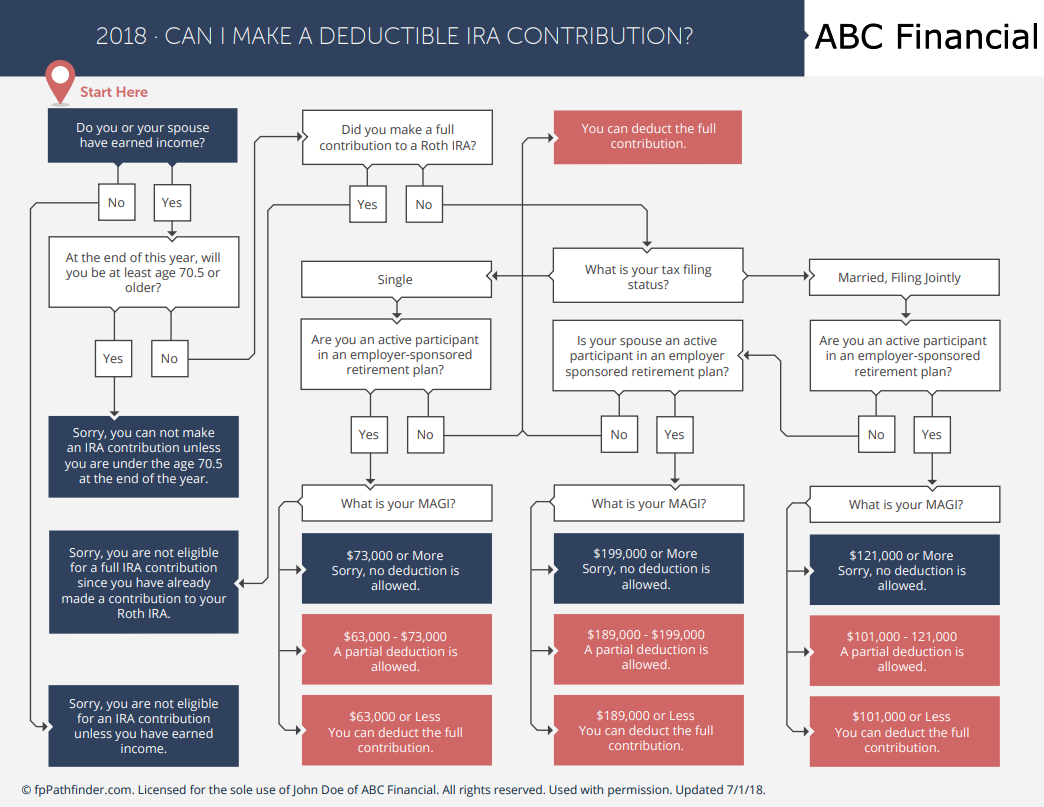
Primary Color: #30415d, Secondary Color: #30415d, Accent Color: #cf6766, Location Icon: #cf6766